It’s interesting that as you get older you become increasingly aware of your own influences. Aside from my parents and my direct family, who obviously had a major influence on my life, there are only handful of people whose ideas, thoughts and perspectives about the world have been so influential, so pervasive, so far reaching, that I can honestly say they have shaped the person I have become.
We all have them. They are the people you would invite to your ultimate fantasy dinner party. The ones who are so interesting, so fascinating in their ideas and the way they think about things, that you would give anything to spend time talking with them, learning from them and being in awe of them.
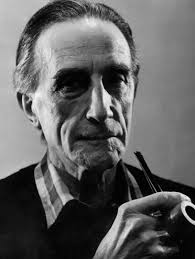
 I only have a few people in that category, but one is Marcel Duchamp.
I only have a few people in that category, but one is Marcel Duchamp.
For most people reading this, your reaction is probably “Marcel who?”
I don’t want to turn this into a history lesson, so if you want to know more about Duchamp, you can no doubt look him up. It’s quite likely that he will not affect you the way he affected me, and that’s ok. That’s what makes us all unique. But to me, Duchamp was one of the most brilliant minds of the 20th Century. He was one of the truly great thinkers whose ideas had a profound, lasting and life changing effect on me. His insightful genius, his witty sense of humour, his unswerving individualism, and his sheer brilliance forever changed the way I see the world. Or perhaps it was that he gave validation to the way I was already seeing the world for myself. Either way, I grew up seeing Duchamp as something of a hero. He struck me as one of the most brilliant minds I’d ever encountered.
As a young teenager, and then on into art school, I read everything about him that I could get my hands on. I pored over his work, looked at whatever photographs I could find of both him and his art, and was always astounded at the way he managed to express such profound ideas in such simple acts of creation. His disruptive sense of fun was more than just a means to amuse himself, it caused us to question and change the way we think about art, life and the world. Or at least that’s what it did for me. It was the way he took the idea of art beyond the “retinal” – the way something looks – and instead explored intellectual ideas embedded in the art.
Anyway, I was stunned tonight as I browsed around the web to find a 28 minute video of Duchamp being interviewed on the BBC in 1968 (the year he died). It’s an amazing interview.
Which brings me to the second point of this post. YouTube. I still hear of so many schools that block or limit access to YouTube. When I was a kid, growing up trying to read everything about Duchamp I could lay my hands on, I was completely unaware that any television interviews with him even existed. For everything I’d read or seen about Duchamp, tonight was the first time I had ever heard his voice or seen a moving image of the man. I went to art school in the 80s and taught art for several years but until tonight I had no idea that a 1968 interview with Marcel Duchamp existed. Tonight was the first time I’d ever heard one of my lifelong heroes actually speak. And it was YouTube that made it possible. Forget the criticisms about millions of cute cat videos or pointless clips of stupid people doing even stupider things. Tonight I finally met one of my lifelong heroes and it was YouTube that made it possible. Think about that.
Seriously. If your school is still blocking YouTube, do you have any idea what you are depriving your students of?
Header Image: Wikimedia Commons http://goo.gl/nw77Qu



 I saw an email from someone today suggesting that they would be starting next term to teach their students to write HTML code from scratch, so the kids could make their own webpages. My initial reaction when I read this message was to ask “Why?” Why would anyone bother to learn HTML coding from scratch when there are so many great editing tools around? Surely, in a WYSIWYG world, learning how to to actually write HTML code is a complete waste of time? With so many great web editing tools around, isn’t learning to write raw HTML code a pointless exercise?
I saw an email from someone today suggesting that they would be starting next term to teach their students to write HTML code from scratch, so the kids could make their own webpages. My initial reaction when I read this message was to ask “Why?” Why would anyone bother to learn HTML coding from scratch when there are so many great editing tools around? Surely, in a WYSIWYG world, learning how to to actually write HTML code is a complete waste of time? With so many great web editing tools around, isn’t learning to write raw HTML code a pointless exercise?